





2022-10-09
今回はサイトで使用するアニメーションについて、色々と思った事があったので、自分なりにまとめてみました。
昔、webアニメーションの動きにとてもハマっていた頃
なんでもかんでも動かしたくてスクロールだったりページ遷移の際にこういう挙動にしたいですって伝えたら、当時勤めていた会社の社長に「それはwebデザイナーのエゴだよ」と言われた事があります。
本当にそのとーーーーり!
やりたい事に夢中になりすぎてユーザー目線なんて何も考えていなかった。つっこまれた時本当に恥ずかしかった記憶があります。

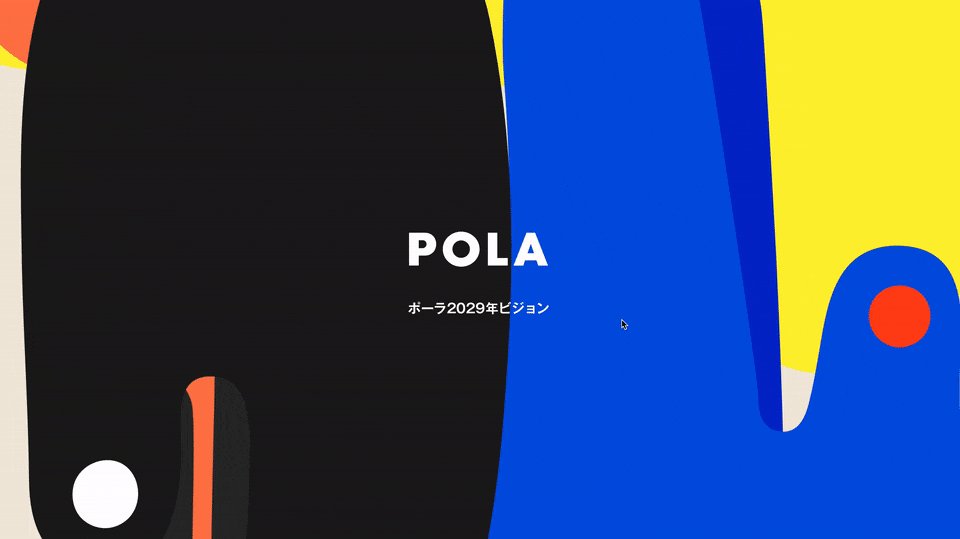
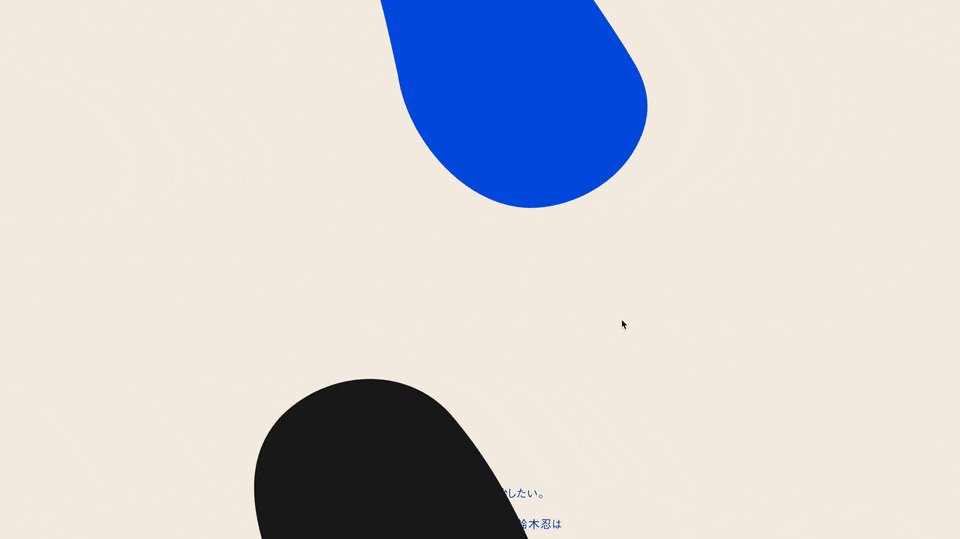
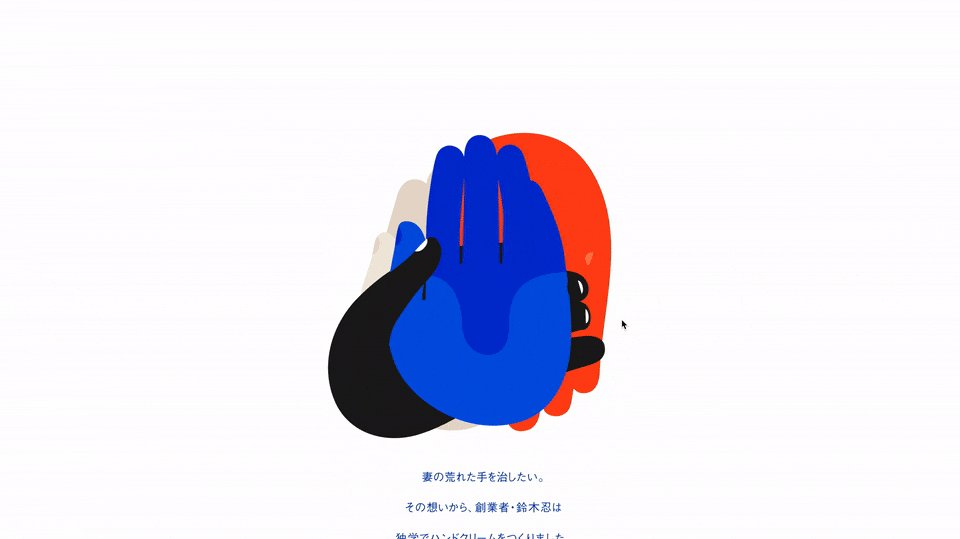
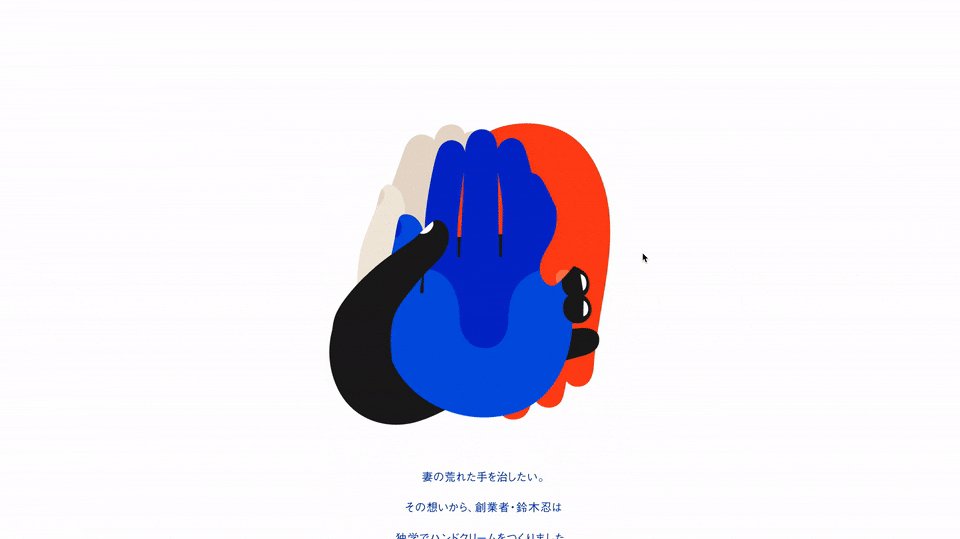
パララックスも流行っていたし、当時はなんか凄いアニメーションを作りたくて仕方なかった。こちらのPOLAサイトはスクロールするとアニメーションが動いていって面白いです。画面をクリックするとページに飛ぶので是非見てみてください。ただ面白いけど、文字は…正直読みづらい。
過去に2件ほどパララックスを使ったwebサイトを作った事があるのですが、今思うと楽しさは伝えられたけれど、使い勝手は悪かった様に思う… 今はどちらもリニューアルされてしまっているので、結局そういう事なのかなと。当たり前の事だけどユーザーの事を考えていないサイトは寿命が短い。
今回、このサイトを作るにあたって何パターンかローディングアニメーションを作っていて、結構時間をかけたのですが、結果として全部ボツにしました。
ページ遷移のストレスを無くす為に作っているはずなのに、逆にそのアニメーションでストレスを感じたからです。特にこういう読み物サイトは記事を早く読みたいし読んでほしいのに、ローディングアニメーションはいらないなと。やるとしたら一番最初だけちょっとしたアニメーションを入れる。とかかなとも思うんだけど、うーーん… だとしたら読み込みスピードを早くする方に力を注いだ方がいいように思う。
プロモーションサイトやブランディングサイトならアニメーションがあった方がサービスやブランドの世界観を演出できてとてもいいと思うし、細かいところまで凝っていて素敵だなと思う。
でもこのサイトにはいらないなと実際に入れてみて痛感しました。
正直ユーザー側からするとアニメーションなんかいらないのかもしれないし、手間がかかるからと嫌がられるものでもあるのだけど、タップやクリックした時の動きが気持ちいいアニメーションってあると思う。
ユーザーが気持ちいいって感じるアニメーションってなんだろうって思いながら、今日も懲りずに何かいいアニメーションがないかを探しています。

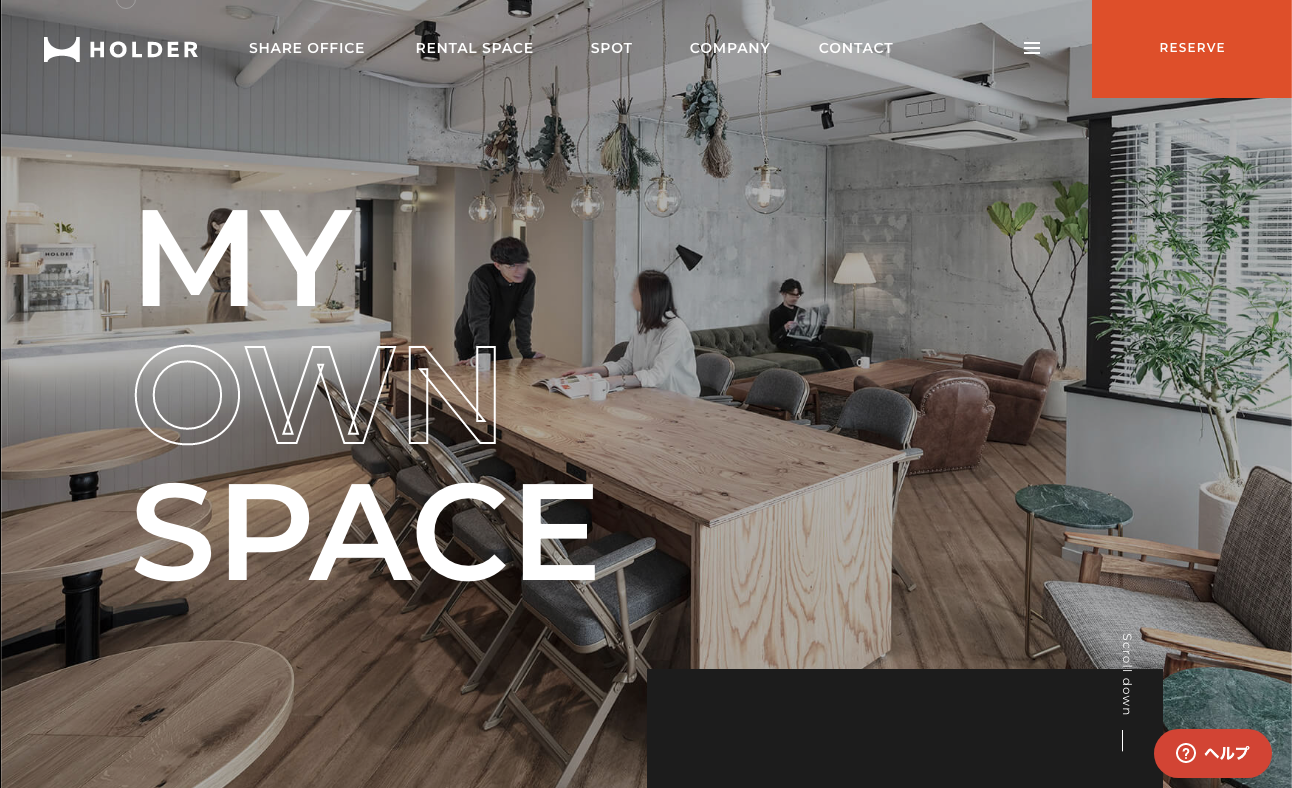
こちらのサイトはページ遷移の時のアニメーションに全くストレスを感じずリズム感もあって、とても上手いと思いました。さりげないけど地味にめちゃくちゃこだわっているのがわかります。※クリックするとサイトに飛びます。
皆さんが普段いいなと思ってるサイトもページを移動する時だったりメニューが開く時、細かいアニメーションが入っていたりするので、ちょっとだけ注目して見てみてください。
アニメーションのUIでいうと、以前からSwitchでゲームをすると、毎回操作が気持ち良くてUIが神がかっているなと、プレイする度にとても感動しています。最近のマリオなんてセンスの良さ大爆発だと思う。操作をしていてどこ押せばいいのか迷った事がないって地味だけど本当に凄い事だと思う。

このゲームは個人的に色々とセンスが大爆発してた。
最近下記の記事を見つけて読んで、もの凄く勉強になりました。
「任天堂のUI/UXデザイナーが語るデザイン思想。」
https://goodpatch.com/blog/uicrunch-13
UIや配色の考え方とか仕事の進め方とかデザインの考え方とか、素晴らしすぎる。プロだ。
Splatoonのデザインなんて特に凄い。あんなにカラフルなのに見やすいし操作に迷わない。ちゃんと見やすい画面になっているか確認する為に、画面を白黒にしてみるという考え方も確かにそうだなと思った。凄いなぁ。
一体どれだけ試行錯誤して作ったんだろう。

こんなに色数が多いのに、操作に困らない凄さ。
あとデザイン以外に仕事の進め方で私がとてもいいなと思ったのはここです↓
お見せするのは恥ずかしいくらいラフな部分もありますが、最初の勢いを大事に、なるべく早く書き出すことを意識していました。多少ぼんやりしたイメージでも、方向性が合っているかをアートディレクターや他のデザイナーと早めに共有することが、限られたスケジュールでものを作る上で大事なことだと思います。
迷いがあるなら途中経過を共有するのも本当に大事だなって思う。暴走したデザインほどこわいものはないんだから、少しでも早い段階で一度チーム内で認識合わせをした方がいい。
ここまで書いてきて改めて思った事は、やっぱりアニメーションの事も含め、全ての「ものづくり」に大事な事は、相手の立場になって考える「思いやり」だなって思います。
チーム内のやりとりや仕事の進め方も、ユーザーの目線に立って物事を考えられているのかも、そこに相手を思いやる気持ちがないと、いいものなんか作れない。
思いやりを持ったデザイナーでいたいし、この考えはずっと忘れないでいたいなって思います。
いいものづくりがしたいですね。
おまけ)

アニメーション違いですが、今回サムネイルにうるさいアニメーションを使いたくて女の子を走らせてみました。食パンくわえて遅刻遅刻ーってやつです。パーツは雑だけど動きを早くしたらそれっぽく見える… かな…早くてパンってわからないですね;

今回6カットイラストを描いたのですがその内の3カットです。この髪型の女の子が好きなのと、ヘアカラーがグラデーションになっているイラストが好きです。