





2022-10-28
以前、three.jsの勉強をはじめました。という記事を書きました。
今回はその途中経過になります。
先に謝罪をさせてください。three.jsの勉強は一旦ストップしております。
ストップした理由ですが、勉強しようと本屋に行ったところthree.jsの本がどこにも無く..もう終わったのか?と不安に思い、エンジニアの知人に聞いてみたところ、3Dをやりたいんだったら他のソフトで作った方がいい。と言われました。three.jsで全てをやろうとしたのがそもそも無謀だった様です。

あと、やっぱりちゃんとJavaScriptの勉強をしないと作れないと思いまして、職場のエンジニアの方にこちらの本を借りました。少しずつ覚えていきます。
改めて調べたところ、どうやら私がやりたい事で考えた時に、3D制作ソフトで3Dモデルを作り、そのファイルをThree.jsを使って表示するのが良さそうでした。(私が調べてみての話なので、もしかするともっといいやり方があるかもしれません。)
なので私の中で、だったらまずは3D制作ソフトで3Dを作ってみよう!という流れになりました。
今回私が使ったのは、blenderという3D制作ソフトになります。

Blenderは、全世界にユーザーがいるオープンソースの3DCG制作ソフトウェアです
まずは練習として、このブログ内で登場した女の子を3Dにしてみようと思いました。

この子を3Dにしてサイトに表示して360度回転させよう!って思ったんです。あの頃は…
昔から作ってみたかった事もあって、ワクワクしながらblenderを起動しました。
ちなみに今回参考にさせて頂いた動画はこちらになります。(大変わかりやすかったです!)
まずは平面で正面を展開していき、徐々に立体的にしています。

ここでちょっと様子がおかしい事に気づけばよかったんだ。
ここで色々と初心を思い出したのですが、全く使った事のないソフトを使う時って、当然ですが時間が凄くかかります。慣れ親しんだadobeではないので簡単な操作さえわからない。
パーツや頂点を移動させるにはGキーを押さないと動かない事、E+Sキーを押さないと拡大縮小が出来ない事さえも、調べてやっとわかりました。何もわからない状態だったので、動画では10分くらいで済む作業も、1時間くらいかかっています。
(ここで私は会社の新人の子達の気持ちがわかりました。覚えるのって大変だね..)
そんなわけで試行錯誤し、4時間以上かかってできたのがこちらです。

ここでスムーズシェード機能を入れると、よりなめらかになります。(キャプチャ撮るの忘れてました;)
途中までだけど、ここまでできた事が本当に嬉しくて、時計を見たら3時になってたので慌てて寝まして、翌日職場の人に見て見てーって軽い気持ちで見せたのですが、返事が
「怖い!!!!!」でした。
そこで私は我に返ります。
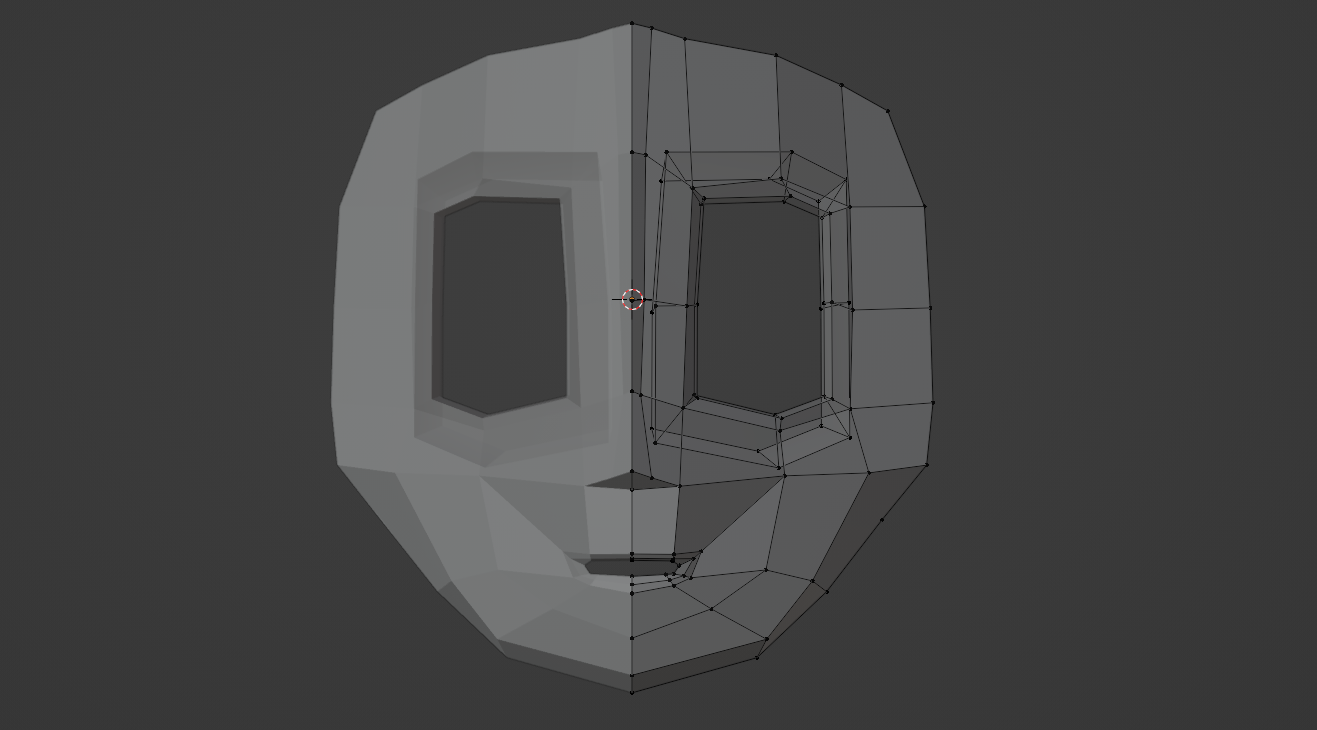
たしかにすんごい怖い。目玉くり抜かれてるじゃん。
顔のパーツを整える事に夢中になりすぎて、デザインでも大事な「客観的視点」が、すっかり抜けていました。
(あれ、なんか色々おかしいかもしれない…)と、心がザワザワしだします。
が、しかし!
動画内で先生が、「完璧にこだわりだして、結局終わらず挫折してやめてしまう人が多いから、とりあえず最後までやってみるのが大事です。」と素敵な事をおっしゃっていたので、私はこの3Dを最後までやり抜いてみよう!と
頭の隅で感じていた違和感を無視して、前回やった作業も忘れつつある中、無理やり突き進みました。

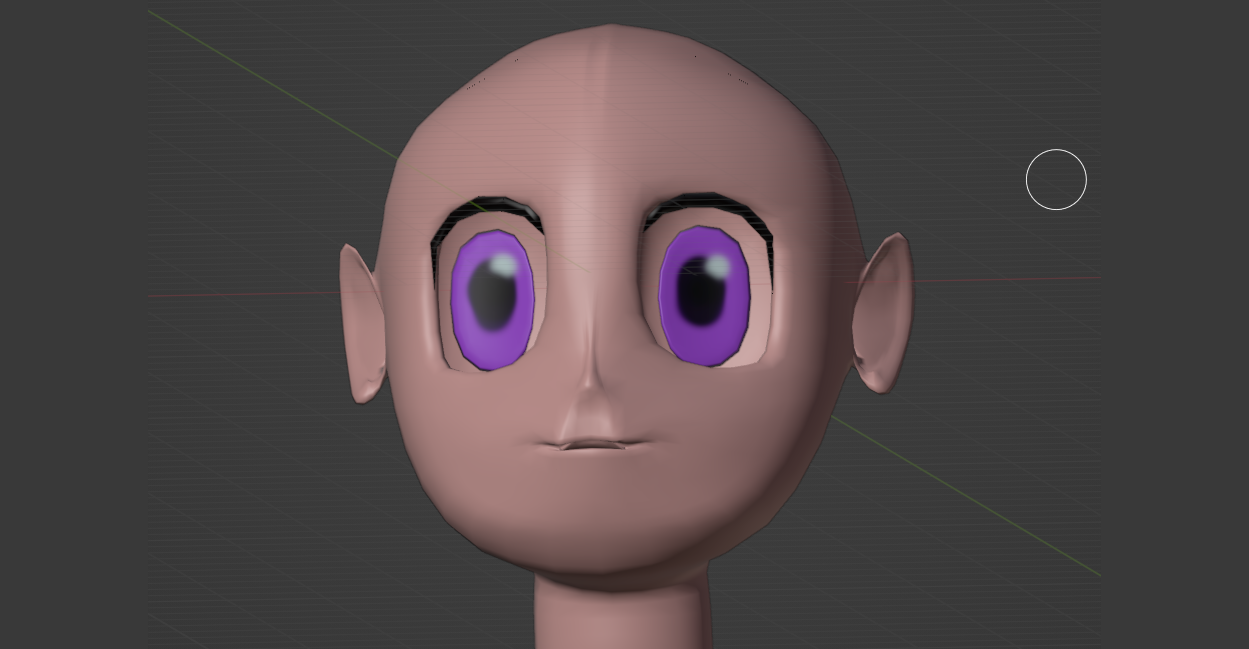
は?

目もだけど口どした?

何があった?
見事に全角度気持ち悪い。
こんなに酷くなるとか、ある意味才能かもしれない。。なんて思いながらも必死に修正をするのだけど、やればやるほど、どんどんクリーチャー化していきました。
だんだんクリーチャーにさえ愛着が湧いてきたところで、これはダメだ!もう一回やり直そう!と、思い切って削除しました。
さようならクリーチャー。
さて、気を取り直して、改めてゼロから動画を見直してやってみたのですが、最初4時間かかった作業も、1時間半で完成したし、コツもだんだん掴んできました。耳と目も入れて4時間。
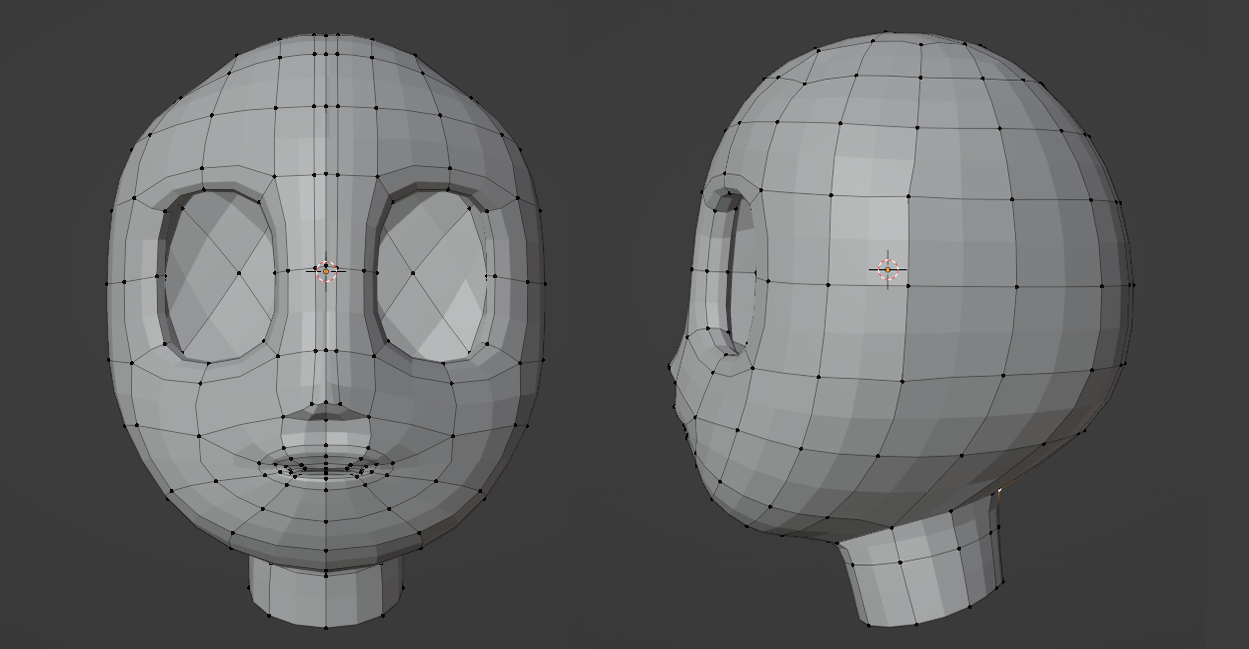
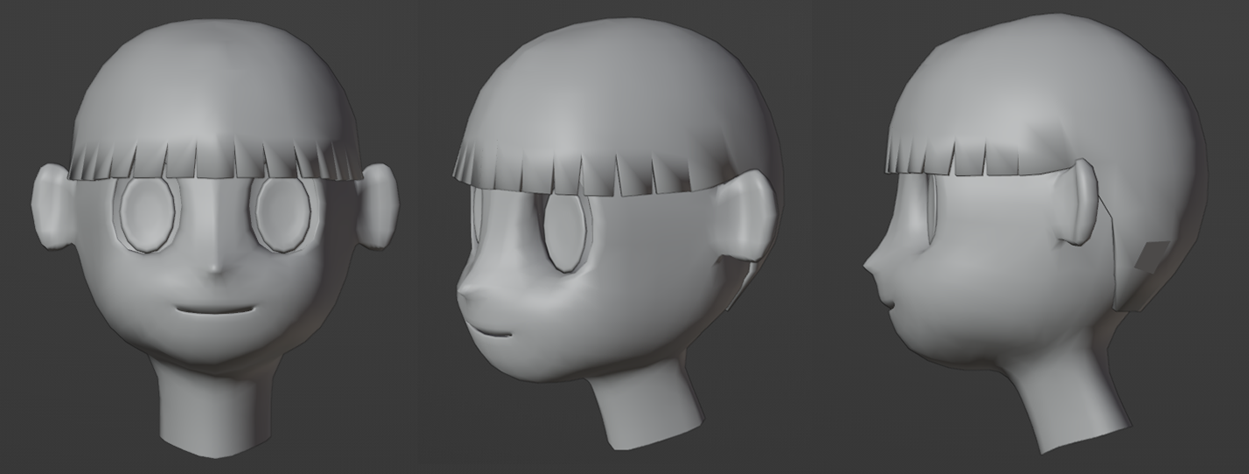
出来たのがこちらです。

正面から見るとまだちょっと怖いけど、1回目の時より、見れる感じになってますね。ちなみに白目は最後に色を入れる時に入ります。
そして翌日の夜、色は最後に入れよう!って思いまして、この勢いで髪を入れてみよう!って思ったんです。
髪は顔よりは簡単だろう!って思ったんですよ。あの時は…

… 茄子のヘタですね
ちなみにこの髪を作るだけで3時間ほどかかっています。
髪の方が難しい。

正直ちょっと心が折れかけましたし、そもそも作ろうとした女の子ってもっと単純なキャラだったよね?なんで鼻とかリアルにしだしたの..って自分を責めたりしましたが、ここまで来たらもう引き下がれません。
何事もやり抜く事が大事です。
そんなわけで、すみません。今回はここまでです。
私は今、世の中の3Dデザイナーの方々を本当に尊敬していますし、軽い気持ちで3Dはやるもんじゃないなって思いました。
ただ、思い描いていた形のものが出来あがってきた時は嬉しいし楽しい。やっぱり作り出したからには最後までやり抜きたいので、心が折れながらも頑張ってみようと思います。
次の「three.jsの勉強はじめました」シリーズの記事で、この子が可愛い状態で登場する予定ですので、乞うご期待ください!
追記)
クリーチャー化した原因の一つで、そもそも色の設定を間違えていたみたいです;(後半動画を飛ばして見てしまっていたのがダメでしたね..)
設定を変えまして鮮やかな色にできました!(クリーチャーじゃない!!!)が、色を入れた事で色々と細かく直したい箇所が出てきました。難しい…でも、凄く面白くなってきました。頑張ります。

髪の毛はやっぱり作り直した方が良さそうですね。