





2023-05-15
こんにちは。沼LV3からお送りします。また沼の底ですね。もうしばらく無理です。

ドラマ「美しい彼シーズン2」が、去年に続き、ギャラクシー賞「マイベストTV賞」第17回グランプリを受賞しましたー!シーズン2は、1話30分の全4話しかなかったのに、2年連続で受賞は凄い。さすが!!
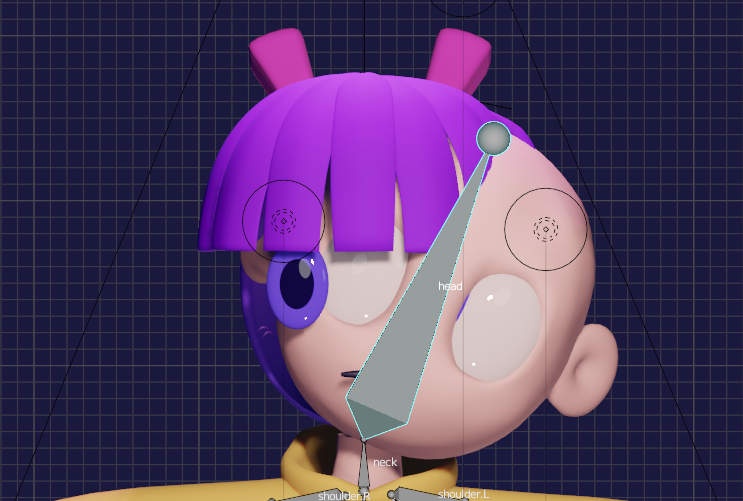
さてさてそんな中、前回の記事でベイクが終了して、またボーン地獄。と書いていましたが、
ボーンがコピペできることを知りました!(調べておけよって話だけど)
ボーンを1から作る事なく、ウェイトペイントを塗る作業で終わりました!何度もやった作業なので、もう今となっては余裕の作業です。
(とはいえ、やっぱりボーンを入れる前にベイクをしておいた方がいいです。)
そんなわけで前回作ったアクションも残ってるから、ただthree.jsのコードを追記するだけだーー!やったーー!と思い、コードを書いてアップしたわけです。
ちなみにコードはこちらです。
window.addEventListener('DOMContentLoaded', init);
function init() {
// レンダラーを作成
const renderer = new THREE.WebGLRenderer({
canvas: document.querySelector('#canvas'),
});
// ウィンドウサイズ設定
width = document.getElementById('main_canvas').getBoundingClientRect().width;
height = document.getElementById('main_canvas').getBoundingClientRect().height;
renderer.setPixelRatio(1);
renderer.setSize(window.innerWidth, window.innerHeight);
console.log(window.devicePixelRatio);
console.log(width + ", " + height);
renderer.physicallyCorrectLights = true;
// シーンを作成
const scene = new THREE.Scene();
scene.background = new THREE.Color( 0x691DB3 ); // 背景色
// カメラを作成
const camera = new THREE.PerspectiveCamera( 75, window.innerWidth/window.innerHeight, 0.1, 1000 );
camera.position.set(0, 2, 500);
const controls = new THREE.OrbitControls(camera, renderer.domElement);
let mixer;
let clock = new THREE.Clock();
const actions = [];
// glbファイルを読み込み
const loader = new THREE.GLTFLoader();
const url = 'https://adosom.com/webgl6/moco.glb';
let model = null;
loader.load(
url,
function (gltf) {
model = gltf.scene;
model.scale.set(80.0, 80.0, 80.0);
model.position.set(0, (window.innerHeight / 3 * -1.2), 0);// ブラウザの中心に持ってくる設定
scene.add(model);
//ANIMATION
mixer = new THREE.AnimationMixer(model);
// 複数のアクションすべてを再生
gltf.animations.forEach(animation => {
actions.push(mixer.clipAction(animation).play());
})
animate();
},
undefined, function (e) {
console.log(e);
}
);
renderer.gammaOutput = true;
renderer.gammaFactor = 2.2;
// animation
function animate() {
requestAnimationFrame(animate);
const delta = clock.getDelta();
mixer.update(delta);
controls.update();
renderer.render(scene, camera);
}
// 平行光源
const light = new THREE.DirectionalLight(0xFFCFC8, 2.0);
light.position.set(0, -50, 0); // 光源の位置を指定
// シーンに追加
scene.add(light);
// PointLightを作成
const pointLight = new THREE.PointLight(0xFFCFC8, 2.0);
pointLight.position.set(0, 0, -500); // 光源の位置を指定
scene.add(pointLight); // シーンに追加
//環境光源(アンビエントライト)
const ambient = new THREE.AmbientLight(0xFFCFC8, 3.0);
scene.add(ambient); //シーンにアンビエントライトを追加
}ワクワクして開いた結果がこちらですよ。。
とても気持ちが悪い。
いやぁ、、毎回何かしらしてくるのなんなん。
ブラウザで動いてるのは確認できるけど、コードで「複数のアクションすべてを再生」の設定でしか動かないから、間違っているのはblenderのアニメーションという事がわかり、試行錯誤したわけですよ。

途中本当にホラー映像になりました。
そしたらblender上で無駄なアクションが3つほどあるのがわかり、必要なもの以外全て削除しました。
どうやら色んなアクションが同時に動こうとして変な動きになっていたようです。
そんなわけで、無事!走るアニメーションを表示させることができましたーーー!!!!
思えば、自分がブログのサムネイルで作ったアニgif画像の子を3Dにしよう!という軽い気持ちから始まったblenderの勉強。

懐かしい… 思えば夜中のテンションで誕生しました。
まさか7ヶ月もかかるとは。。心折れてやらなかった期間もありますが、本当に自分が作った3Dをブラウザに表示させられる様になるとは。。
感慨深いものがあります。
画像で思い出を振り返ってみましょう。

最初はクリーチャーが爆誕しました

3D出来た事が本当に嬉しかったけど、今改めて見ると全然かわいくない

ここで発狂

恐怖

時間がかかりすぎてたベイク作業

最後の最後まで驚かす事を忘れない
….blender初心者は皆こんなものだと信じたい。
が、
実はここからが本番です。
そうです。three.jsの勉強全然できてないよね。
blenderの勉強になっとる。
私がしたいのは、ブラウザ上でスクロールすると3Dのアニメーションが動いていくストーリー性のもったページを作ることです。昔から自分が作ってみたかったwebサイトが自分1人の力だけでできるのか。
読み込みスピードがとても重くなりそうだけど。やってみます。
完全に自己満の世界。
動きのイメージは出来ているので、あとは勉強あるのみですね。
頑張ります。
突然脳内に「負けないで」の曲が流れてきたので、久しぶりに聴いたらなんかグッときました。名曲ですね。