





2023-01-28
前回の投稿から大分時間が経ってしまいました。
「引越しで忙しかった。」という言い訳をして大分先延ばしにしていましたが、流石にやらなければと思い、3Dの挑戦を年明けからゆっくりひっそりと続けておりました。
ただ、やっぱり3Dモデリングは本当に難しい!
前回の挑戦から何度もやり直しやり直し、、

なんか角度変えると気になる箇所があって、納得いくまで何度も顔をやり直して、、もう画面を見るのも嫌になった時がありました。
そして思ったんです。とりあえず、一旦全部最後までやり切れるキャラを作らないか。と
このままだと本当に嫌いになる。そもそも、「Three.jsの勉強(3Dをwebサイト上で動かす)」という事で始めた事なのに、何をここでつまづいてるんだと。
そんなわけで、今作っている複雑なキャラクターの制作は長時間かけて頑張る事にし(6月頃には完成させたい!)、簡易版のキャラを全身作ってみようと切り替えました。
もうモデリングの練習でアホみたいに触ったからわかるぞ!という思いで作業をはじめ、なんとか全身を作成しました。
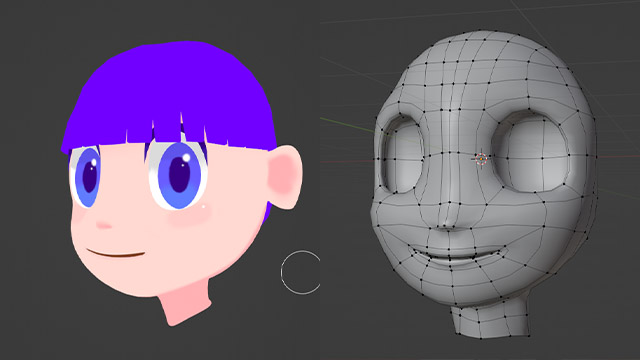
それがこちらです。

….微妙
なんかいまいち可愛くない。学校の教科書とかに出てきそう。あれ…もしかして自分センスないのかな…と自信をなくし、死んだ目でBlenderの解説Youtube動画を眺めていたんです。
そしたら、ある動画で照明機能を使ってライトアップや質感とかを変えられる事を知りました。
そうして調整したのがこちらです。

お

おぉ
これは..自分で言うのもあれですが、なかなかいい感じになってきたのでは…?
照明を当てて質感を変えただけで、こんなに変わるなんて思っていなかったので、とても感動しました。3Dのコツは照明ですね。
こちらの動画で救われました!!!!本当に感謝!!!!!
こうなってくると、より可愛くしたくなってくるので、スタイルとか服装とか色とか調整していこうと思うのですが、
とりあえず全身出来た事が本当に嬉しくて、思わず深夜…というか明け方に感情のままにブログを書いています。
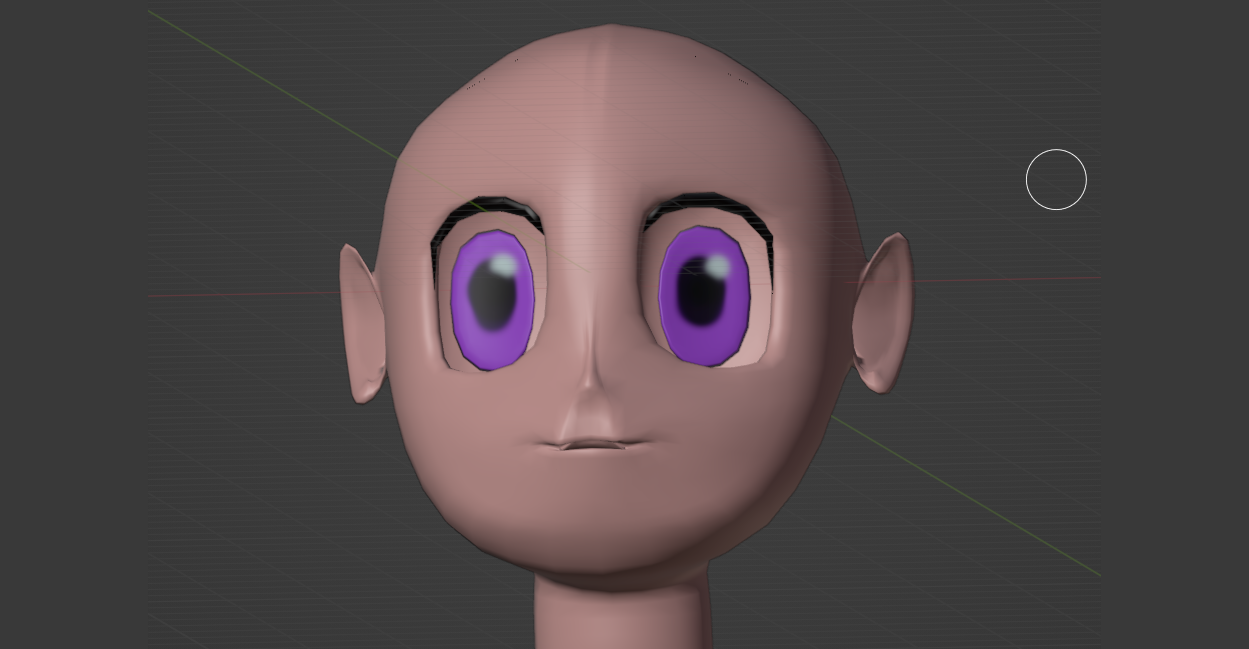
まさかあのクリーチャーからこんなにちゃんと見せられるものが出来るなんて…

今にして思えば、こいつにも照明当ててやりたかったな..
次はこのキャラクターが走ったり瞬きしたり、色々と動かす予定です。

そしてサイトに登場させて動かせるのがゴールです。
まだまだ続くこの挑戦。
引き続き頑張ります!
(追記)
キャラクターをブラッシュアップしました。3D制作楽しい。(単純)



目以外はマットにし、照明の色は白ではなく、暖色にするとよりいい感じになりました。
(さらに追記)
目を瞬きできる様に改良。髪の毛の色にグラデーションを入れてみました。
